Рубрика: Инструменты
-

Что делать, если макбук после сна тёплый и ночью разряжает батарею
Макбук после сна тёплый и ночью разряжает батарею. Решаем проблему яблочной бессонницы несколькими консольными командами.
-

Как вытащить картинки из файла Word
Легко и просто вытаскиваем все картинки, вставленные в вордовый или гуглодоковский файл.
-

Как в MacOS Sonoma заставить Spotlight искать локальные файлы
Чиним Spotlight, при помощи методов народной медицины, заставляя его снова искать по локальным файлам.
-

Сколько зарабатывали руководители проектов в 2023 году
Большое исследование зарплат менеджеров проектов в 2023 году. Спасибо Артёму Летюшеву сотоварищи (которых в этот раз было больше двадцати). Error happened. Просмотров: 51
-

Как в гугл календаре сделать событие на последний день месяца
Как сделать в гугл календаре повторяющееся событие на последний день месяца.
-

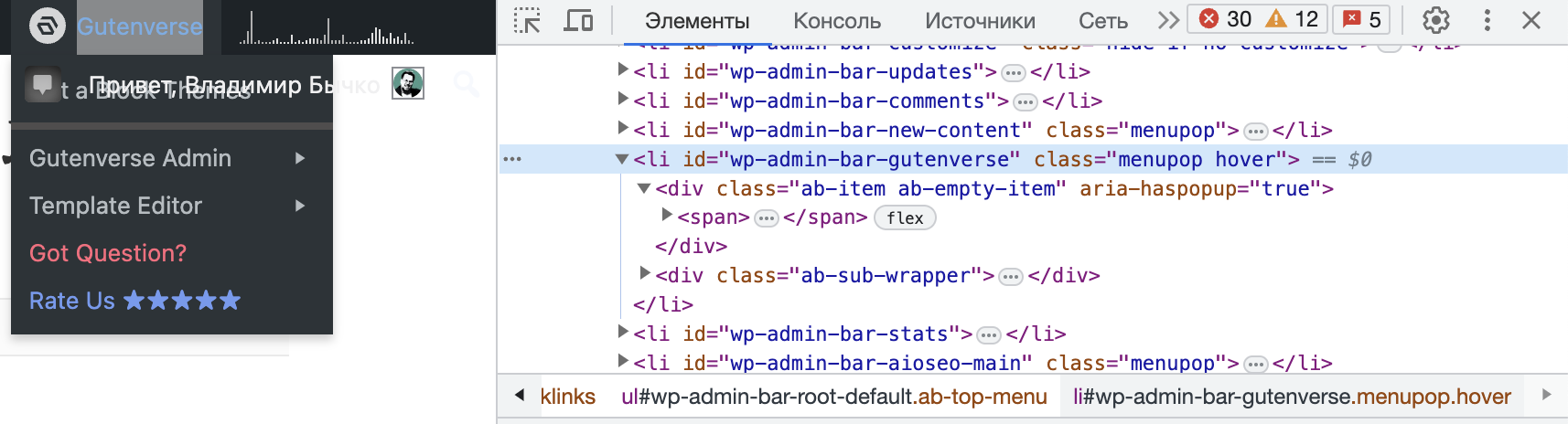
Как отключить автосохранение в wordpress
Как отключить автосохранение в wordpress.
-

15 вещей, за которые я не люблю Evernote и его разработчиков
Почему Evernote — плохое и некачественное приложение. Как его делали плохим, релиз за релизом.
-

Что менеджеру проектов нужно знать об ИСР
Зачем нужна иерархическая структура работ.
-

Интересные плагины Chrome
Полезные плагины Chrome.
-

Командное голосование методом Fist to Five
Как быстро понять отношение команды к вопросу методом Fist to Five.
-

Что менеджеру проектов надо знать о пушах
Технология отправки пуш-уведомленией в мобильные приложения и бразуеры, ликбез для пиэма.
-

Что менеджеру проектов надо знать о Kanban
Использование kanban для управления операционной деятельностью. Визуализация, WIP-лимиты, каденции, метрики, правила.
-

Семь айти-практик, которые стоит завести в команде
Какие хорошие айти-практики стоит завести сразу же в новой команде и которые сильно облегчат процесс разработки.