Администраторы школьных сайтов столкнулись с новым вызовом от наших доблестных контролирующих инстанций. Сначала пришла инструкция о том, что на школьном сайте должна появиться страница site.ru/food/, на которой должны размещаться ссылки на файлы ежедневного меню горячего питания. А эти самые файлы нужно положить в каталог site.ru/food/, причём файлам нужно давать имена по специальному шаблону.
Ничего не могу сказать за Битрикс или Ukoz, но вот WordPress такой финт сделать не позволяет. Если сделать и раздел site.ru/food/, и каталог site.ru/food/, при попытке открытия раздела будет отображаться ошибка с кодом 403.
Чуть позже в официальном чате скинули новую инструкцию. Как оказалось, изначальная инструкция была некорректна и от администраторов школьных сайтов требуется только создать каталог и складывать в него файлы меню, никакого визуала не нужно.
Тем не менее, если вы всё-таки хотите, чтобы по адресу site.ru/food/ у вас открывалась страница со ссылками на файлы, есть два способа это сделать.
Способ первый, кривой и трудоёмкий. Положите в каталог site.ru/food/ файл index.html и редактируйте его как обычный html-файл, добавляя в него ссылки на файлы меню вручную.
Способ второй. Откройте в корне вашего домена файл .htaccess и пропишите в нём следующую инструкцию:
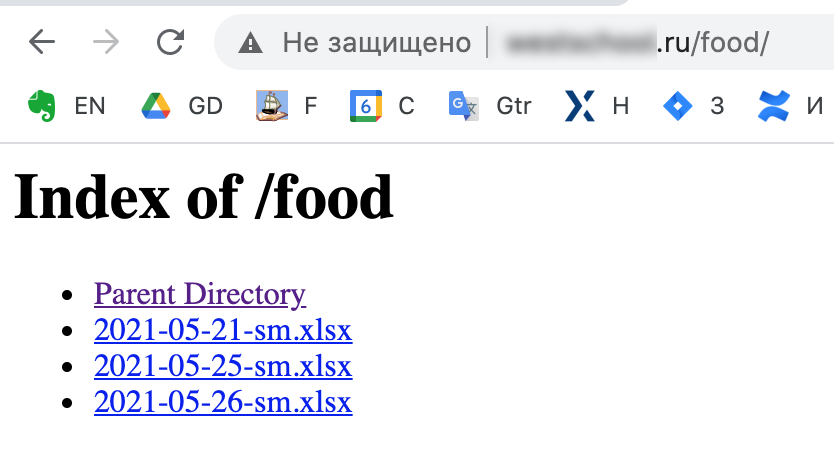
Options +IndexesЗасада в том, что эта инструкция откроет возможность просматривать через браузер содержимое любого каталога на сайте, адрес которого знает конечный пользователь. Решайте сами, надо ли вам это. Но да, после применения этого лайфхака, site.ru/food/ будет открываться вот в таком виде:

Если знаете, как открыть таким образом конкретный каталог, напишите, пожалуйста, в комментариях.