Метка: wordpress
-

WordPress: Ошибка обновления. Не удалось обновить запись в базе данных
Как решить проблему «Ошибка обновления. Не удалось обновить запись в базе данных» в wordpress.
-

Как отключить автосохранение в wordpress
Как отключить автосохранение в wordpress.
-

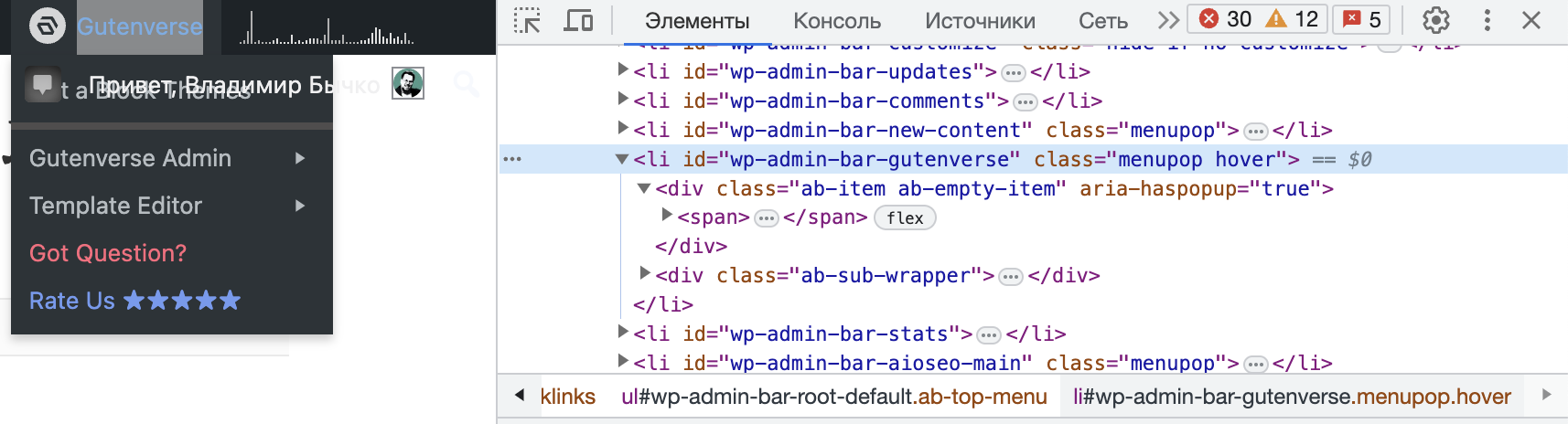
Как сделать, чтобы активный пункт меню wordpress не содержал ссылку на себя
В статье рассматривается, как отключить ссылки для активных пунктов меню в WordPress, чтобы улучшить юзабилити. Приводится пример кода для добавления в файл functions.php и header.php, а также альтернативный метод для блочных тем с использованием CSS. Этот подход предотвращает создание интерактивных ссылок на текущую страницу, улучшая пользовательский опыт.
-

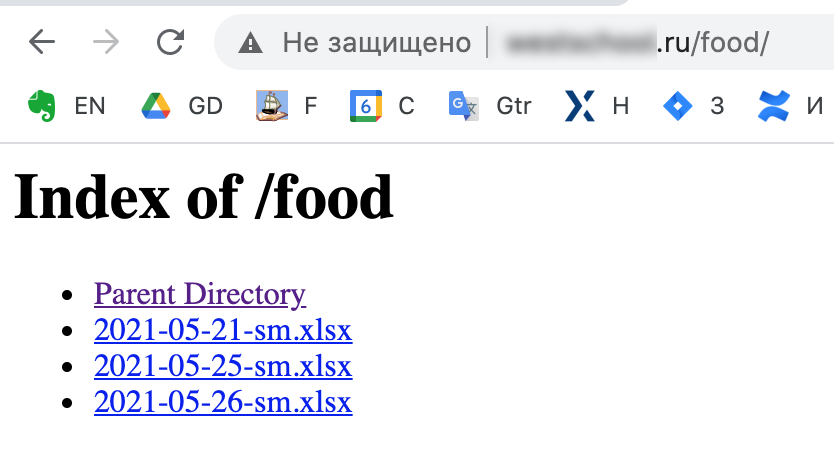
Как на wordpress сайте сделать страницу со ссылками на файлы в каталоге
Для размещения ссылок на файлы меню на школьном сайте WordPress рекомендуется два способа: добавить вручную ссылки в файл index.html в каталоге site.ru/food/, или изменить файл .htaccess, добавив команду Options +Indexes, чтобы автоматически отображать содержимое каталога. Однако последний метод откроет доступ к содержимому всех каталогов на сайте, что следует учитывать при выборе.
-

Как починить загрузку изображений в WordPress
После обновления WordPress до версии 5.5.0 возникла ошибка загрузки изображений из-за недостаточных ресурсов сервера. Проблему решает замена стандартного фоторедактора. Для этого необходимо добавить в файл functions.php код, изменяющий редактор изображений на WP_Image_Editor_GD. Это устраняет ошибку и улучшает процесс загрузки изображений на сайт.
-

Svg-графика на wordpress-сайте
В статье обсуждается использование SVG-графики. SVG (Scalable Vector Graphics) представляет собой формат для векторных изображений, который позволяет масштабировать изображения без потери качества. Автор рассматривает основные преимущества SVG, включая малый размер файлов и поддержку анимации, а также интеграцию с HTML и CSS. Приведены примеры кода и лучшие практики для работы с SVG-графикой, что делает этот формат…